
우선 Snippets 플러그인은 설치가 되어져있어야합니다.


이 방법은 워드프레스 스크롤 플러그인 없이 스크롤을 부드럽게 특정 위치까지 내리는 방법입니다.
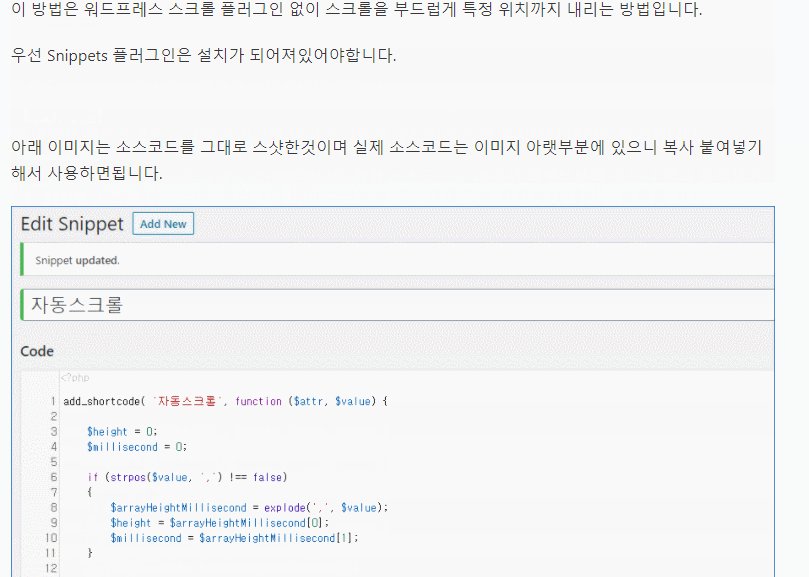
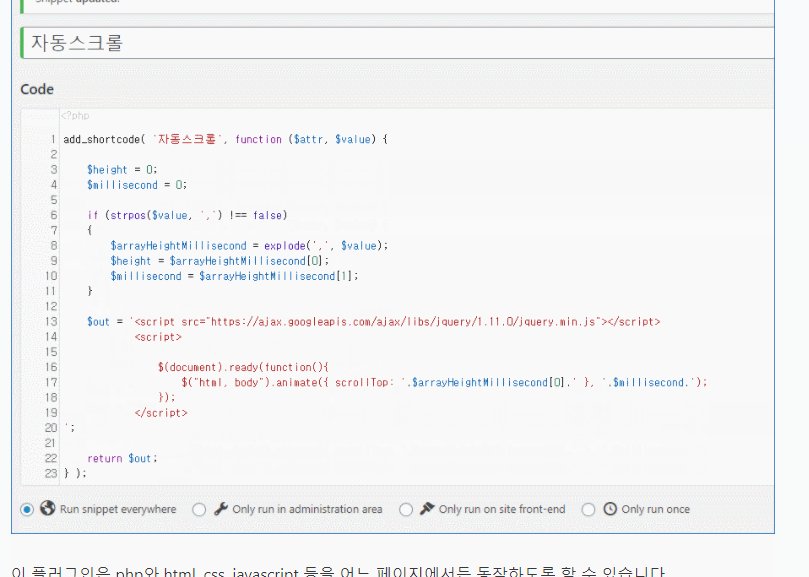
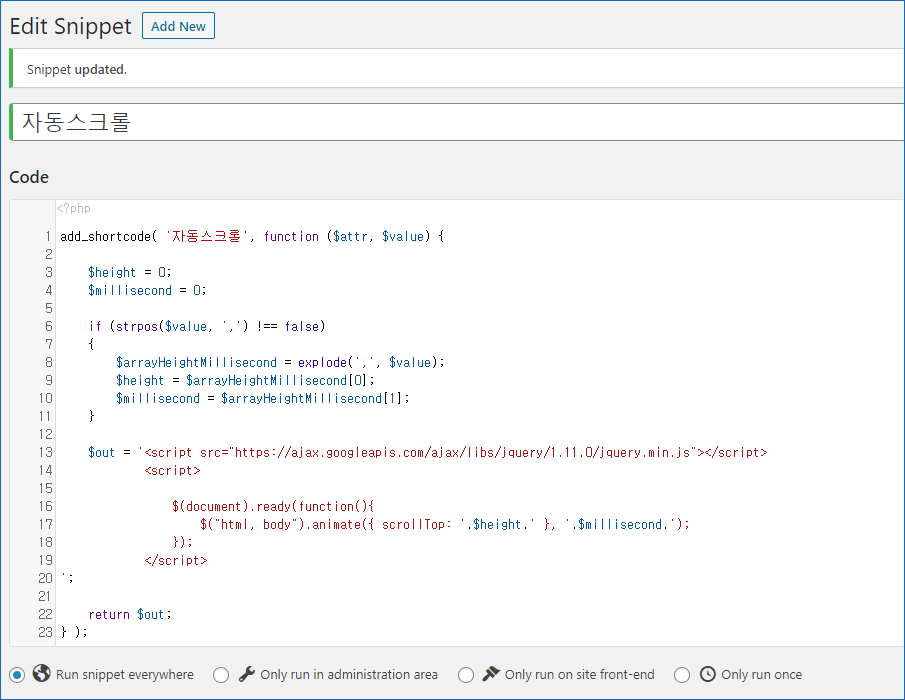
아래 이미지는 소스코드를 그대로 스샷한것이며 실제 소스코드는 이미지 아랫부분에 있으니 복사 붙여넣기 해서 사용하면됩니다.

이 플러그인은 php와 html, css, javascript 등을 어느 페이지에서든 동작하도록 할 수 있습니다.
아래의 소스 코드를 입력하면 지금 보는 이 화면처럼 동작합니다.
add_shortcode( '자동스크롤', function ($attr, $value) {
$height = 0;
$millisecond = 0;
if (strpos($value, ',') !== false)
{
$arrayHeightMillisecond = explode(',', $value);
$height = $arrayHeightMillisecond[0];
$millisecond = $arrayHeightMillisecond[1];
}
$out = '<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("html, body").animate({ scrollTop: '.$height.' }, '.$millisecond.');
});
</script>
';
return $out;
} );
사용방법
글, 포스트 페이지 상단 또는 하단부분에 아래처럼 입력합니다
앞의 500숫자는 height 높이이며 두번째 500숫자는 애니메이션 시간입니다.
argument 1: height
argument 2: millisecond
ex) 500, 500 => 500px, 0.5 sec

[자동스크롤]150,500[/자동스크롤]