jquery click 이벤트 안됨 해결 방법이며 이미 해결한 상태입니다
jquery click 이벤트 안됨
동적 페이지 생성으로 인해서 과거 동작하던 jqeury 구문이 안되는 일이 발생하였습니다.
$("#selector").click(function(){
alert("OK");
});
ID 값을 선택자로 잡아서 클릭 이벤트를 실행하더라도 이벤트가 안됩니다.
정적 페이지에서는 잘 되는데 동적으로 새로 생성된 페이지에서는 위의 코드로는 동작하지 않습니다.
그럴때에는 click 이벤트보다 아래처럼 on 이벤트를 이용하여 깔끔하게 해결됩니다.
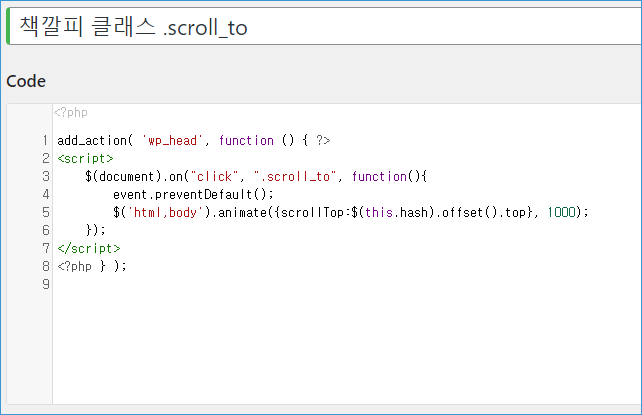
$(document).on("click", ".scroll_to", function(){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top}, 1000);
});
on(“click”, “선택자”, function(){});

위의 소스코드는 워드프레스에서 scroll_to 클래스를 클릭할때 자동으로 그 위치로 부드럽게 이동하는 소스코드입니다.
처음에 click() 이벤트를 사용했을때에는 경고창조차 뜨지 않았습니다.
아무래도 워드프레스 페이지는 정적인 페이지보다 동적으로 페이지가 만들어지다보니 동적 페이지에서 동작하는 on 이벤트를 사용하면 됩니다.
간단하게 아래처럼 소스코드로 jQuery 클릭 이벤트가 동적하는지 확인해보세요.
$(document).on("click", "선택자", function(){ alert("동작확인"); });
jQuery 동적 페이지 클릭 이벤트 해결되셨죠?
혹시 안되는 부분 있으시면 저에게 바로 알려주시기 바랍니다.
감사합니다.
목차