크롬 캐시 삭제
쿠팡파트너스 수익이 공중분해되지 않도록 301 리다이렉를 절대 사용하지 마세요.
이 글을 정독하셔서 무조건 이해 할 때 까지 보셔야 합니다.
그러면 리다이렉트에 대한 올바른 방법을 알게되어 검색엔진 반영에 불이익을 당하지 않게됩니다.
크롬 브라우저 캐싱 처리도 당하지 않게됩니다.
크롬 캐시 삭제 새로고침 단축키
1. 크롬 캐시 삭제 개별페이지 즉시 새로고침
Ctrl + F5 / Shift + F5 / Ctrl + Shift + R
2. 크롬 캐시 삭제 전체페이지 캐시 쿠기 삭제 단축기 바로가기
Ctrl + Shift + DEL
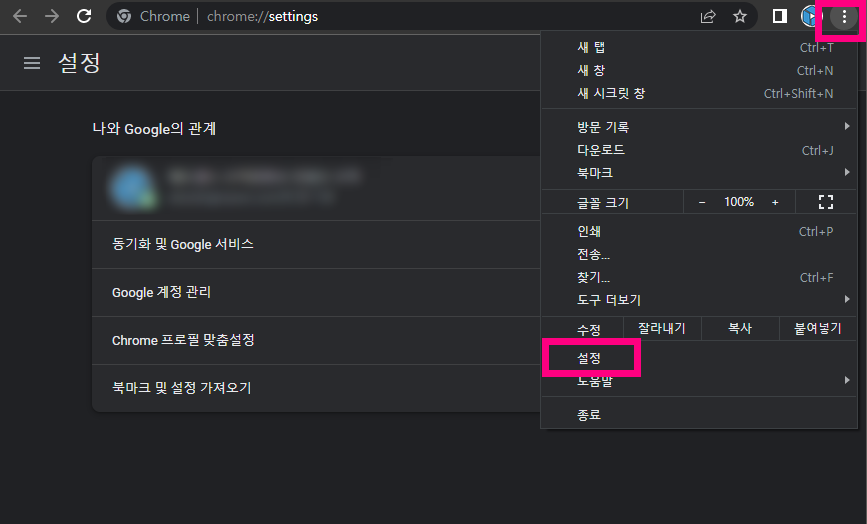
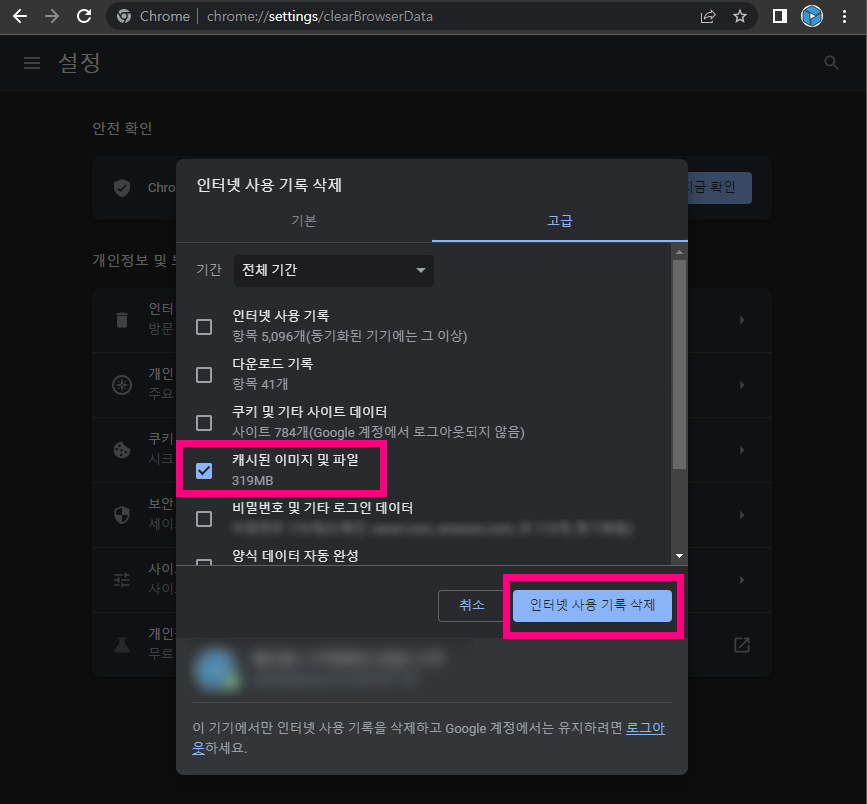
설정 (chrome Settings) -> 고급 (advanced settings) -> 개인정보 및 보안 (Privacy) ->
인터넷 사용 기록 삭제 (Clear browsing data) -> 캐시된 이미지 및 파일 (Cached images and files) -> 체크 후 삭제
크롬 브라우저 주소창에 [ chrome://settings/clearBrowserData ] 복사해서 붙여넣기하셔도 됩니다.


이 부분은 이렇게해서 해결하면 되고요.
개발자이거나 워드프레스 블로그, 티스토리 블로그를 운영하시는 분들은 분명 리다이렉트를 시켜야 할때가 있습니다.
가령 쿠팡파트너스 수익을 만들기 위해서 그렇겠죠?
돈을 벌고 싶으신분들이라면 이 글 정독하셔야 쿠팡파트너스 수익을 블로그와 연동하여 사용할 수 있습니다.
301, 301, 307, 309 리다이렉트 해더값을 PHP 코드로 만들어놓았으니 아랫쪽에서 복사해서 사용하세요.
사실 위에 부분보다 아랫부분이 엄청 중요합니다.
왠만하면 개발자들도 잘 몰라서 그냥 301다이렉트만 사용하는 경우 많습니다.
저도 그렇게 해왔었으니깐요. 여러분들은 저와 같은 실수 하지 마시고 쿠팡파트너스 수익을 극대화 시켜보시기 바랍니다.
크롬브라우저 캐싱기능 중 강제로 301 Redirect 해더값에 최종 URI로 Redirect 시켜버립니다.
처음과 중간 단계를 거치지않고 브라우저에서 바로 캐시로 처리해버립니다.
특히 301 리다이렉트를 URI로 지정해버리면 최초URI 와 최종URI 만 저장하여 중간과정을 통과시켜버립니다.
결국 프로그래머가 최초 URI 에서 프로그래밍을 하더라도 다음단계로 넘겨주지 않고
크롬 캐시에 있는 첫 URI를 바탕으로 최종 URI 로 연결시켜버립니다.
결국 우리가 최초URI 에 어떠한 명령어/프로그램을 할 수가 없게되죠.
이 외에도 레퍼값이 전달되지 않을수 있기때문에 웹URL 캡쳐프로그램으로 해더값을 꼭 확인해보세요.
이때에는 302 Redirect (Moved Permanently Redirect) 명령어를 해더값에 넣어줘야합니다.
정확하게 무슨말이냐하면 두개의 페이지를 예로 들어서 설명해드리겠습니다.
myHome.html 페이지
toGo.html 페이지
각각 페이지가 있다고 가정하겠습니다.
myHome.html 페이지에서 toGo.html 페이지로 이동을 시키기 위해 PHP 소스로 해더값을 301 Redirect 코드를 넣겠죠.
A 사이트에서 B사이트로 도메인을 이전할때도 이와같이 합니다.
이때 A사이트를 거치고 B사이트로 도착해야하는데 크롬브라우저에서는 첫번째 A사이트를 거치고 B사이트로 가지만
그 이후에 접속할때에는 A사이트를 거치지 않고 A사이트 도메인이 입력되면 바로 B사이트로 이동하게됩니다.
상관없는거냐고 말씀하실수도 있지만
도메인을 완전히 교체해서 영구적으로 새로운 도메인 B라는 도메인으로 검색 로봇들에게 알려야한다면 당연히 301 리다이렉트로 크롬브라우저가 캐싱되든 말든 상관없습니다.
하지만 사이트 이동이 아닌 저처럼 프로그래밍한 myHome.html 페이지에서 최종 toGo.html 페이지로 보낼때에는 myHome.html 무조건 클라이언트가 접속해서
한번 페이지를 읽어주어야 합니다.
그래야지만 myHome.html 페이지에 프로그래밍한 내용이 수시로 바뀌고(DB 연동 등등) 최종 URI 또한 수시로 변경할 수 있기때문이죠.
시작페이지에서 프로그래밍을 하여 새로운 페이지로 리다이렉트 보낼때에는 302 Found 해더값을 사용하던지 307 Temporay Redirect 해더값을 사용해야합니다.
302와 307은 모두 리다이렉트라서 최종 Location 으로 떨어지기때문에 같아보이지만
GET / POST 방식을 공유할 경우 307 임시 리다이렉트를 사용해야합니다.
그런거 아니라면 그냥 302 Found 리다이렉트를 사용하면 됩니다.
저는 GET방식만 사용하기때문에 302만 사용해도 되지만 프로그래밍 하다보면 미래를 알수 없기때문에 307로 리다이렉트 시켰습니다.
$setHeader = 307;
switch($setHeader)
{
case 301:
header('HTTP/1.1 301 Moved Permanently');
break;
case 302:
header('HTTP/1.1 302 Found');
break;
case 307:
header('HTTP/1.1 307 Temporary Redirect');
break;
case 308:
header('HTTP/1.1 308 Permanent Redirect');
break;
default:
break;
}
워드프레스 블로그 운영하시는 분들은 Snippets 플러그인 이용해서 php 코드로 해더에 넣을 수 있습니다.
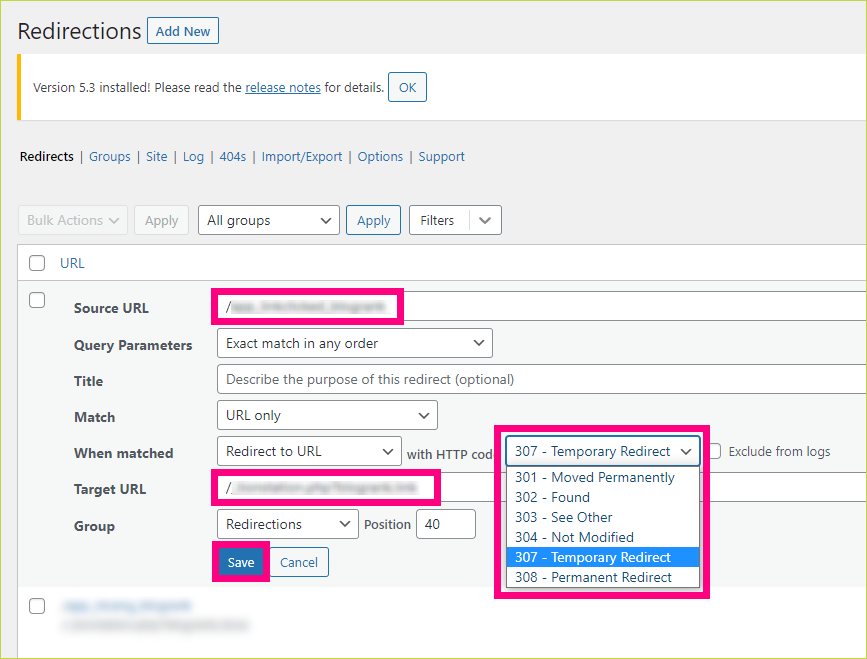
그보다 더 쉬운방법은 리다이렉트 플러그인을 설치하셔서 307 임시 리다이렉트로 돌리시면됩니다.
Redirection


이렇게 하게되면 쿠팡파트너스 상품 URL을 언제든지 수정할 수 있게됩니다.
티스토리 블로그 같은곳에서 php 명령어가 동작하지 않잖아요.
그럴때에는 307 리다이렉트 대신 자바스크립트 명령어로 리다이렉트를 만들 수 있습니다.
쿠팡파트너스로 수익을 많이 만들고 싶으시다면 무조건 PHP 배우셔야 할겁니다.
간단한 수준만 배워도 남들과 확실히 다른 독보적인 길을 만들 수 있습니다. 저만 봐도 그렇잖아요.
제가 운여하는 방식은 대한민국에서 그 누구와도 똑같지 않습니다.
관리자 프로그램 만들어서 체계적으로 관리하고 있습니다.
php 언어가 그렇게 어렵지는 않습니다.
초보들도 1-2일정도하면 페이지 리다이렉트 정도는 쉽게 배울 수 있습니다.
혹시 PHP 언어를 배우고 싶으신 분들은
아래 쿠팡에서 PHP 입문자 서적을 구입하셔서 HTTP 부분만 공부하시면됩니다.
[a]php입문책[/a]


최종페이지에서 쿠팡쪽으로 레퍼값을 넘기는 방법
1. meta 태그로 refresh 새로고치면서 도메인 리다이렉트 방법
아래처럼 해더값 사이에 메타태그를 한줄을 넣으셔도 되고요.
content=”0; xxxxxxx”적힌부분에서 숫자 0은 초입니다. 3으로 바꾸면 3초후에 리다이렉트가 됩니다.
<head>
<meta http-equiv="refresh" content="0; url=https://sta.tion.co.kr/" />
</head>
2. javasccript function 만들어서 3초후에 리다이렉트 방법
아래 처럼 해더에 redirectToPage() Function을 만들어놓고 body가 로딩될때 자동으로 3000 밀리세컨드 (3초)에 페이지를 이동시키는방법이 있습니다.
<head>
<script type="text/javascript">
function redirectToPage()
{
window.location="https://sta.tion.co.kr/";
}
</script>
</head>
<body onLoad="setTimeout('redirectToPage()', 3000)">
<h1>잠시만 기달려주세요! 페이지를 이동하는 중에 있습니다.</h1>
</body>
3. javascript 즉시 리다이렉트 방법
그냥 바로 초단위 없이 해더값에 넣어서 리다이렉트 시키실려면 이렇게 하면됩니다.
보통 티스토리에서 이 방법이 가장 좋을꺼같습니다.
해더에 스크립트 태그를 넣어서 코드를 입력하면 페이지가 뜨자마자 바로 이동합니다.
<script>
window.open('https://sta.tion.co.kr', '_self');
location.replace('https://sta.tion.co.kr/');
</script>
제가 워드프레스에서 사용하는 방법은 PHP 코드로 총괄 페이지를 만들고
그안에서 다시 307 리다이렉트로 최종페이지로 이동시킵니다.
이 방법이 좋은 이유는 레퍼값이 그대로 전달됩니다.
아래 소스코드를 전체 올려드릴테니 보면 이해가 되실겁니다.
아래 코드를 Snippets 플러그인에 php 코드로 입력해서 해더에 박으시면 됩니다.
코드조각(Code Snippet)

$setHeader = 307;
switch($setHeader)
{
case 301:
header('HTTP/1.1 301 Moved Permanently');
break;
case 302:
header('HTTP/1.1 302 Found');
break;
case 307:
header('HTTP/1.1 307 Temporary Redirect');
break;
case 308:
header('HTTP/1.1 308 Permanent Redirect');
break;
default:
break;
}
//만약 이 페이지가 최종페이지라면 아래처럼 만들면됩니다.
if(strlen($_SERVER["QUERY_STRING"]) > 0)
{
$query_string = $_SERVER["QUERY_STRING"];
}
switch(str_replace("?", "", $query_string))
{
case "item1":
echo "<script>location.replace('https://link.coupang.com/a/Fgg3w2bh');</script>";
break;
case "item2":
echo "<script>location.replace('https://link.coupang.com/a/gEHw2bh');</script>";
break;
case "item3":
echo "<script>location.replace('https://link.coupang.com/a/B3g3w2qd');</script>";
break;
default:
echo "<script>location.replace('https://link.coupang.com/a/HEffr223');</script>";
break;
}
exit();
이렇게해서 네이버 블로그에 쿠팡파트너스를 연결하면 워드프레스에서는 나름 안전하면서 언제든지 상품을 교체할수 있습니다.
위의 방법은 총괄페이지 방식이면서 동시에 각 페이지에서 최종 쿠팡쪽으로 레퍼값을 포함시켜 전달합니다.
제가 이 부분을 조금 더 연구해서 쿠팡파트너스 상품 관리자 프로그램을 한번 만들어볼까 싶은데…
좋은 의견있으면 저에게 문자로 알려주세요.
고수분들 중에서 분명 생각하는 전략은 있는데 프로그램 만들기 어려우셔서 못하시는거 있으시면 알려주세요
프로그램은 제가 만들겠습니다.
쿠팡파트너스 관리자 프로그램 만들어서 같이 사용하실 분들은 스마트폰에서 클릭하시고 문자 보내주세요
위의 클릭 버튼 스마트폰에서 진짜로 동작하니깐 심심하신분들은 한번 클릭해서 인사라도 해주세요.

목차