ajax https http 호출 해결했던 방법을 글로 작성
ajax https http 호출
jQuery AJAX 이용하여 HTTPs 보안서버에서 HTTP를 호출 하고 싶지만 이는 기본적으로 보안상 문제로 호출 할 수 없습니다.
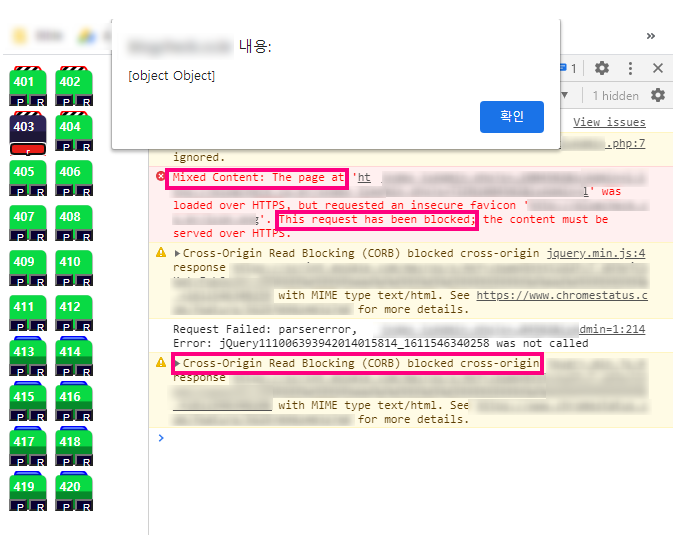
This request has been blocked;
the content must be served over HTTPS

이를 해결하기 위한 방법이며 브라우저에서 암묵적으로 기본보안 사항으로 HTTPS 보안 서버 유지를 위해
같은 보안 등급으로 맞춰야합니다.

편법적인 방법으로 jQuery 플러그인 AJAX Cross Origin 을 사용해보았습니다.
예전에는 이 부분이 적용되었을지 모르겠지만 앞으로는 기본적으로 HTTPs 같은 등급이 아닐 경우 브라우저 자체에서도 방어를 하기 때문에 대안이 아닙니다.
조금 난해한 답변일 수 있지만 HTTPS 보안을 HTTP 상태로 낮추던지
혹은 상대 호출 HTTP를 HTTPS 보안등급으로 올리던지 해야합니다.
대부분 상대측은 외부업체이기때문에 자체적으로 보안을 낮출수밖에 없겠죠.
이부분을 편법적으로 사용하려면 AJAX 대신 fopen, file_get_contents 처럼 파싱을 통해 값을 전달 받아야합니다.
요즘에는 이러한 방법들도 보안룰에 따라 점점 어려워지고 있기에 궁긍적인 방법은 HTTPS로 보안을 올리는 방법밖에 없습니다.
목차