이용약관
제1조 (목적)
본 약관은 리눅스맨(이하 "회사")이 제공하는 리눅스 개인 과외 서비스(이하 "서비스")의 이용과 관련하여 회사와 이용자의 권리, 의무 및 책임사항을 규정함을 목적으로 합니다.
제2조 (서비스의 내용)
1. 회사는 리눅스 서버 세팅, AI 도구 활용, 웹사이트 제작 등에 관한 1:1 개인 과외 서비스를 제공합니다.
2. 과외는 방문 형태로 진행되며, 1회당 5시간 교육이 제공됩니다.
3. 과외 비용은 99만원입니다.
제3조 (예약 및 결제)
1. 이용자는 웹사이트를 통해 원하는 날짜와 시간을 선택하여 예약할 수 있습니다.
2. 예약 후 24시간 이내에 결제를 완료해야 하며, 결제 완료 시 예약이 확정됩니다.
3. 결제는 무통장 입금 또는 카드 결제로 가능합니다.
제4조 (취소 및 환불)
1. 과외 7일 전 취소 시: 100% 환불
2. 과외 3일 전 취소 시: 50% 환불
3. 과외 1일 전 취소 시: 환불 불가
4. 강사의 사정으로 인한 취소 시: 전액 환불 또는 일정 변경
제5조 (이용자의 의무)
1. 이용자는 예약 시 정확한 정보를 제공해야 합니다.
2. 이용자는 과외 시간을 준수해야 하며, 지각 또는 불참 시 별도의 보상이 제공되지 않습니다.
3. 이용자는 과외 장소를 안전하게 제공해야 합니다.
제6조 (면책조항)
1. 회사는 천재지변, 불가항력적 사유로 인한 서비스 제공 불가 시 책임을 지지 않습니다.
2. 회사는 이용자가 제공한 잘못된 정보로 인한 손해에 대해 책임을 지지 않습니다.
시행일: 2025년 1월 1일
 ESXi
ESXi  워드프레스 호스팅 비용 1년...
워드프레스 호스팅 비용 1년...  ESXi 서버구축 (대량설치...
ESXi 서버구축 (대량설치...  ESXi NAT NETWOR...
ESXi NAT NETWOR...  티스토리 애드센스 고수익 블...
티스토리 애드센스 고수익 블...  Route53 도메인 소유권...
Route53 도메인 소유권...  워드프레스 $wpdb 에러 ...
워드프레스 $wpdb 에러 ...  카페24 웹호스팅 이전 워드...
카페24 웹호스팅 이전 워드...  MySQL에서 9시간 차이 ...
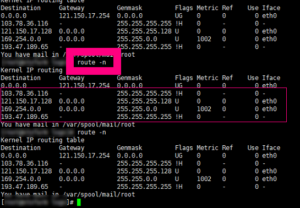
MySQL에서 9시간 차이 ...  dDos 공격 route 방...
dDos 공격 route 방...  파이썬 자동 서비스 활성화 ...
파이썬 자동 서비스 활성화 ...  화이트메일 네이버 등록 방법
화이트메일 네이버 등록 방법  윈도우7에서 셀레니움과 파이...
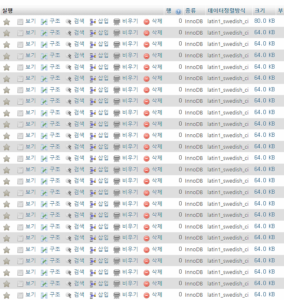
윈도우7에서 셀레니움과 파이...  latin1_swedish_...
latin1_swedish_...  Cookies Policy
Cookies Policy  NAVER
NAVER